P1 (QR-Code)
I was always curious about the content of the QR code that I see during Autopilot WhiteGlove enrollments. In this blog series, I describe that answer and how I developed a modern workplace accelerator with a PowerApp to assign autopilot profiles via a Mobile app (PowerApps).
First of all, let’s start by answering the first question. What is the content of the QR code? It turns out that it is simple to discover this by opening the Edge browser on your mobile phone and use the built-in QR-code reader. An example of the result is passed below.
{
"Version":"1.0.0",
"Id":"a7d3261d-d481-46c6-aa20-025c98030***",
"ZtdId":"de9b5bb8-915d-4ac3-8d24-b4a21272***",
"PKID":"",
"SerialNumber":"L123432***",
"SequenceBlockNumber":1,
"TotalBlocks":1
}As you can see in the example above, the hardware-hash is not part of the information in the QR code. The reason for this is that it’s simply too long (characters) to include it. Because of this, the QR code is only available (blue screen) after you uploaded the hardware hashes and assigned an autopilot WhiteGlove profile.
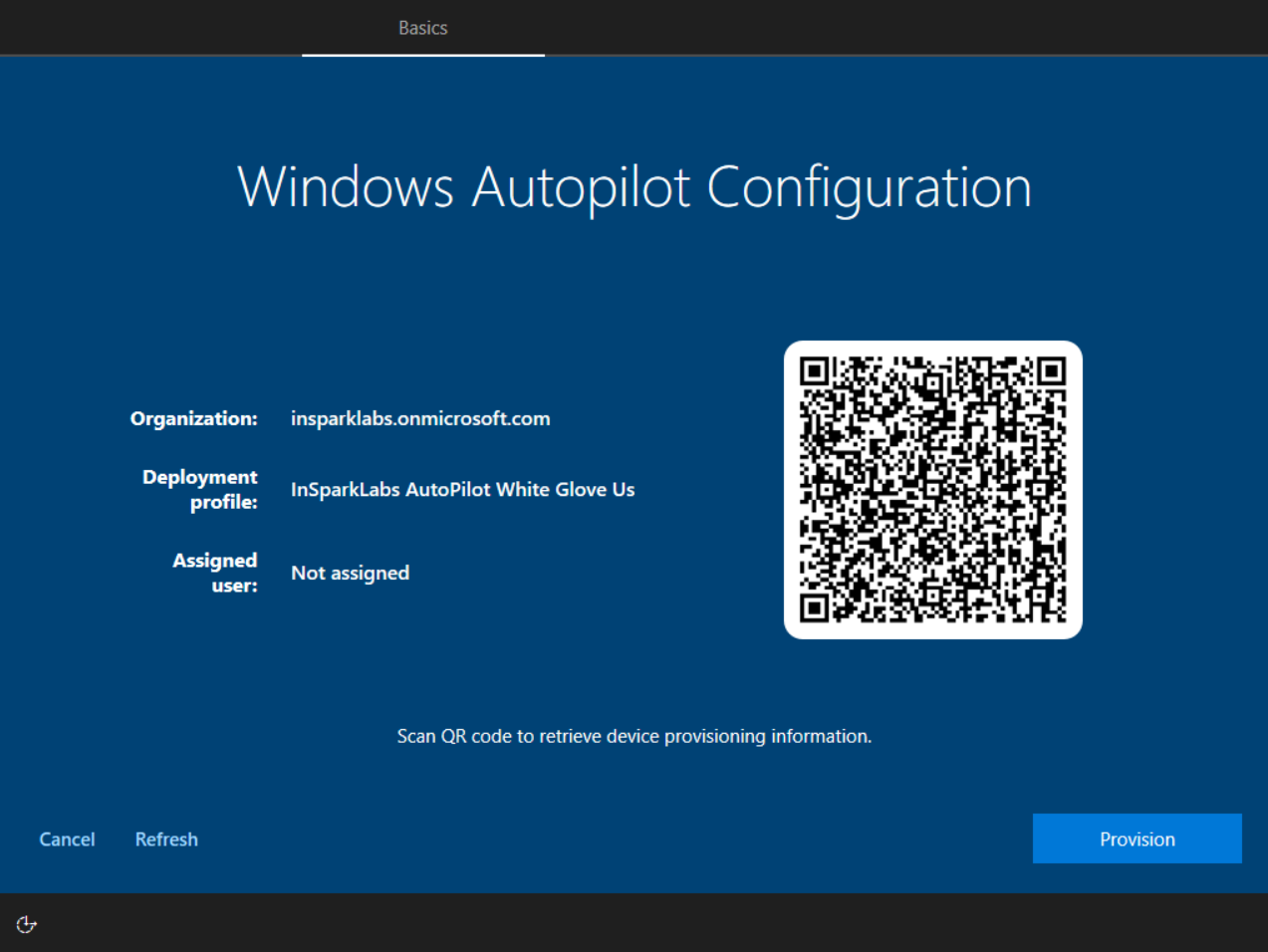
| Autopilot – profile assigned |  |
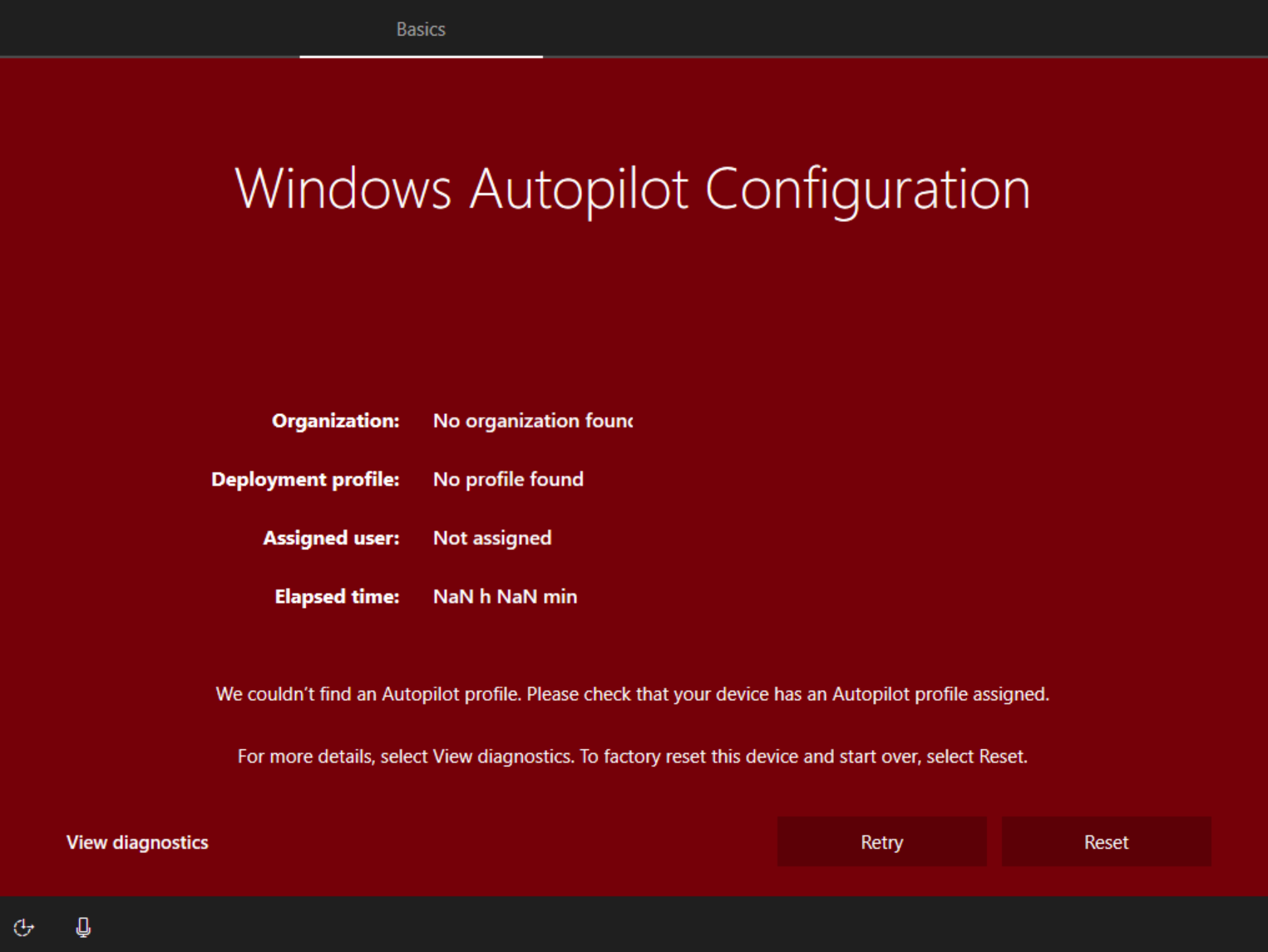
| Autopilot – No profile assigned (red screen) |  |
The ZtdId is the unique device identifier that you can use to get or post information via the Graph API. Your account (or service principal) needs to have access to one of the following API’s;
- DeviceManagementServiceConfig.ReadWrite.All
- DeviceManagementServiceConfig.Read.All
Graph API GET and POST
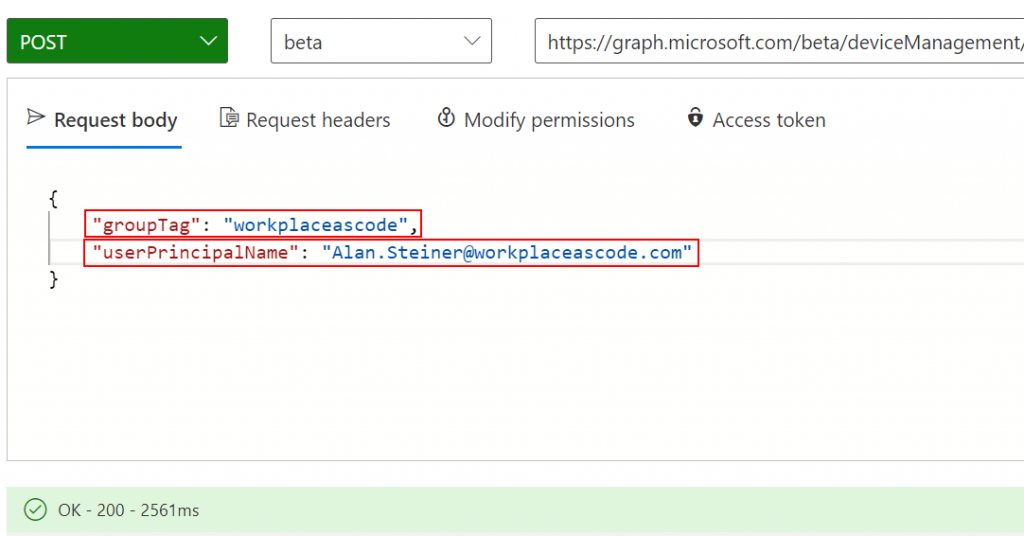
Receiving device information is easy. Updating (POST) autopilot to the graph API is ‘more’ difficult. You can use a web-browser sniffer tool to see the API-calls. My blog post – Discover the Intune Graph APIs with Fiddler describes the procedure. I’m interested in the red outlined fields in red to manipulate Group tag and/or user.
#Example - GET autopilot device info (WindowsAutopilotDeviceIdentitities)
https://graph.microsoft.com/beta/deviceManagement/windowsAutopilotDeviceIdentities/[ZtdID]
#Example - POST autopilot device info (WindowsAutopilotDeviceIdentities)
https://graph.microsoft.com/beta/deviceManagement/windowsAutopilotDeviceIdentities/[ZtdID]/UpdateDeviceProperties
Again, what’s can you do with the QR code?
Now we understand what the QR code means and how we can adjust workplace group tag + UserPrincipalName, the fun part can start. Personally, I developed an accelerator for our customers and OEM partners to quickly (re)-assign the workplace to another profile type with a PowerApp. The process looks like as follow;
- The customer orders a batch of new workplaces.
- The hardware vendor (OEM) uploads the workplace profile information into the customer’s tenant.
- The customers configure one deployment profile with the option to “convert all targeted devices to autopilot.” (This is an essential step, so the workplace has a profile assigned. It is a requirement to get the QR code). If the autopilot device information is successfully uploaded, you will receive the QR code.
The deployment accelerator – assign autopilot profiles
The magic part is the accelerator. My requirements are easy to use for IT-engineers, available on a mobile phone and secure. The combination of a PowerApp + Microsoft Flow + Graph API. It turns out that this combination was the best option. Review the result in the demo below.
In the next blog (released end Sept 2020) of this series, I describe how you can retrieve autopilot information from the Graph API.
Summary
In conclusion, I’m convinced that using a PowerApp empowered with Microsoft Flow and the Graph API is a more natural way of developing accelerators. Did you know that Microsoft published another solution direction ( Windows 10 AutopilotCompanion app )? It is a similar solution but requires more in-depth knowledge of building / developing and compiling mobile applications.
I encourage you to share your modern workplace accelerator ideas in the comments below.

One comment